Many years ago I spent a summer in Florida working for the Naples Daily News website. One of my jobs was to keep the hurricane section up to date – so I scoured state, county and federal government sources and wire stories to find every informative map that I could get my hands on. What we had available on the web back then pales in comparison to the information rich interface at Stormpulse.com.
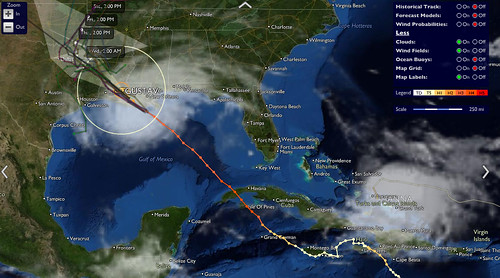
The screenshot above is from the site, tracking Hurricane Gustav as it climbs up Louisiana, just missing New Orleans. It doesn’t take an information design expert to tell you that weather and disaster news can be expressed very effectively with maps. Stormpulse does a particularly good job, pulling together data from various sources including satellite cloud cover maps, ocean buoy data, and a large number of forecast models.
The site also keeps some historical data on file, which was something I’ve found particularly perplexing when checking out storm maps in the past (I admit I’m a bit of a weather geek too). Especially back in the days of pre-rendered maps, why wouldn’t you store everything and make it available to users? Hurricanes might seem like very time-bound events, but they can cause profound changes in people’s lives that resonate for decades to come, and historical data can be useful in predicting future storms.
Another interesting thing to note is that they are not using the Google Maps API, which seems to be the go-to API for many web mapping efforts. In fact they offer and API of their own, although it’s limited to embedding self-contained maps.